How to bring up a second filter/slicer when selections are made in the first one?
In a recent Question on the Q&A Section from Rory Sinclair we got asked:
How to build the report so that choosing a particular selection in a slicer in a present brings up a secondary slicer based on a different dimension. He wanted to filter by the second dimension for a particular selection in the first filter.
This is the Solution:
It is possible, but needs a bit of Configuration. Effectively, we are wanting to perform conditional content display. I.e., as you say, only display items under certain conditions.
To do this, we can use the "Mini-Tab", the Present object that allows you to create tabbed content. In our case, we're going to hide the tabs and the object's border and panel, rendering it invisible, then drive the tab selection based on the value of the initial slicer, the selected tab containing our second slicer and the other tab, nothing.
First create your two slicers and our mini tab, with two tabs defined:

Drag and drop the second slicer, in our case, Product Category, into Tab 1.

Select Tab 2, to make it the default, then hide the Tabs:

Make the border zero width:

Select the first slicer, right click and select "Actions":

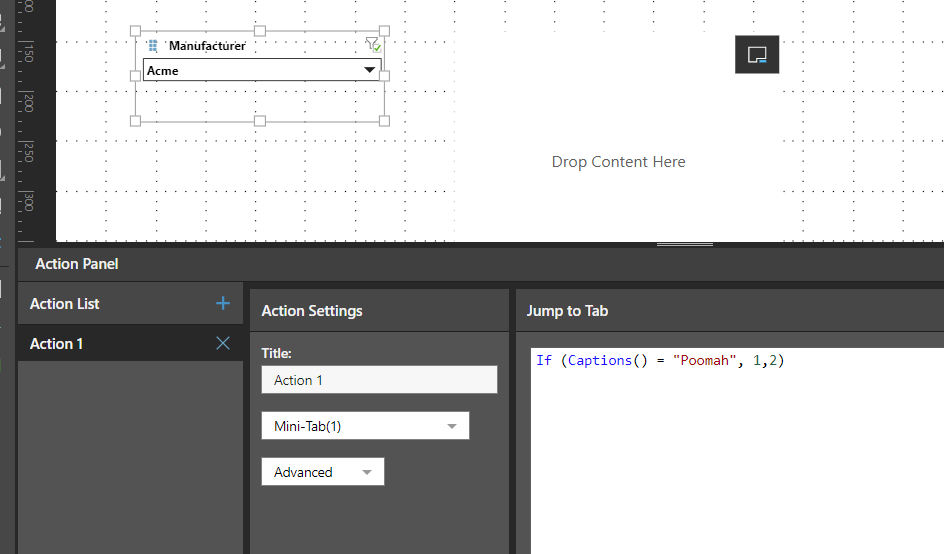
We need to choose the mini-tab we're jumping to and the "Advanced" option. We can then examine the value of the selection from the first slicer using the Captions() function. If it is the value that should display the second slicer, got to tab number 1, if not, number 2)

At run time, the default selection is Acme and the default tab is Tab 2, so the second slicer is not displayed:

Selecting "Poomah" also initiates the Jump Action and as Captions() = "Poomah", Tab 1 is displayed and the second slicer becomes visible and can be used. If the first slicer selection is changed to anything other than "Poomah", then Tab 2 will be shown and the second slicer will not be visible.

Of course, with additional Tabs and Slicers and by making more sophisticated logic in the Jump Action, many permutations of slicers (and other content) can be conditionally displayed based on user selection.
Bear in mind though, that if you conditionally display the slicer, make a selection to filter something, then conditionally hide it, the filtering will still be in place.
4 replies
-
Thanks for this, Ian.
I must have missed this at the time you posted, but found the topic looking for an answer on a similar but slightly different use case (will be using the tabs to expose some navigation buttons that should be hidden for slicer values to which they do not apply). I think this may work with a little adaptation, will give it a try! Funny that I missed it at the time but it's now come in useful a year later.All the best,
Rory
-
Hi ,
I'm working on my variant of this and wondered if you might be able to support with a problem. To translate the problem to relate to the example you showed, what I'm aiming to do is to essentially have a button for each of Accessories, Bikes, Clothing and Components. I would then like to conditionally show/hide the button using this mini-tab approach. but the logic should be based on whether each category is applicable for the selected manufacturer. E.g. If [Acme].[Product Category] contains Bikes and Clothing, the mini-tabs for bikes and clothing should be switched to tab 1 while Components and Accessories should be switched to tab 2 (blank) when Acme is selected in the slicer.
Do you think this is possible and/or the right approach for something like this?
Thanks in advance,
Rory
Content aside
- 1 Likes
- 11 mths agoLast active
- 4Replies
- 159Views
- 2 Following

